About
A CSS theme that changes the style of a website to match the look and feel of the text web browser Lynx.
Lynx is the oldest web browser (released in 1992) that is still commonly used and in active development. For more information on what Lynx is and what it looks like, visit its wikipedia article.
Features
Lynx’s behavior added via CSS:
- Monospace font for all elements.
- Matching color scheme.
- Matching text and element alignment.
- Block cursor next to focused link.
Lynx’s behavior added via JavaScript:
- Top bar with back button.
- Top bar with pager showing title, current page and number of pages of the document.
- Bottom bar with help message.
- Bottom bar with URL of focused link.
- Convert
<img>HTML tags to links pointing to image file. - Convert
<audio>and<video>HTML tags to links pointing to media file. - Convert
<iframe>HTML tags to links pointing to IFRAME content.
Lynx’s behavior that was improved:
- Preserve alignment of table cells.
Installation
Get the source code: https://gitlab.com/aguslr/lynx.css
To change the style of your website, download both the CSS (lynx.css) and the JavaScript (lynx.js) files into your website’s root directory. Then just add the following HTML code between the <head> and </head> tags in each of your web pages:
<link rel="stylesheet" href="lynx.css">
<script src="lynx.js"></script>Fonts
It’s also recommended to add a good monospaced CSS font along with the previous code so that everything lines up:
-
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Fira+Mono:500&display=swap">
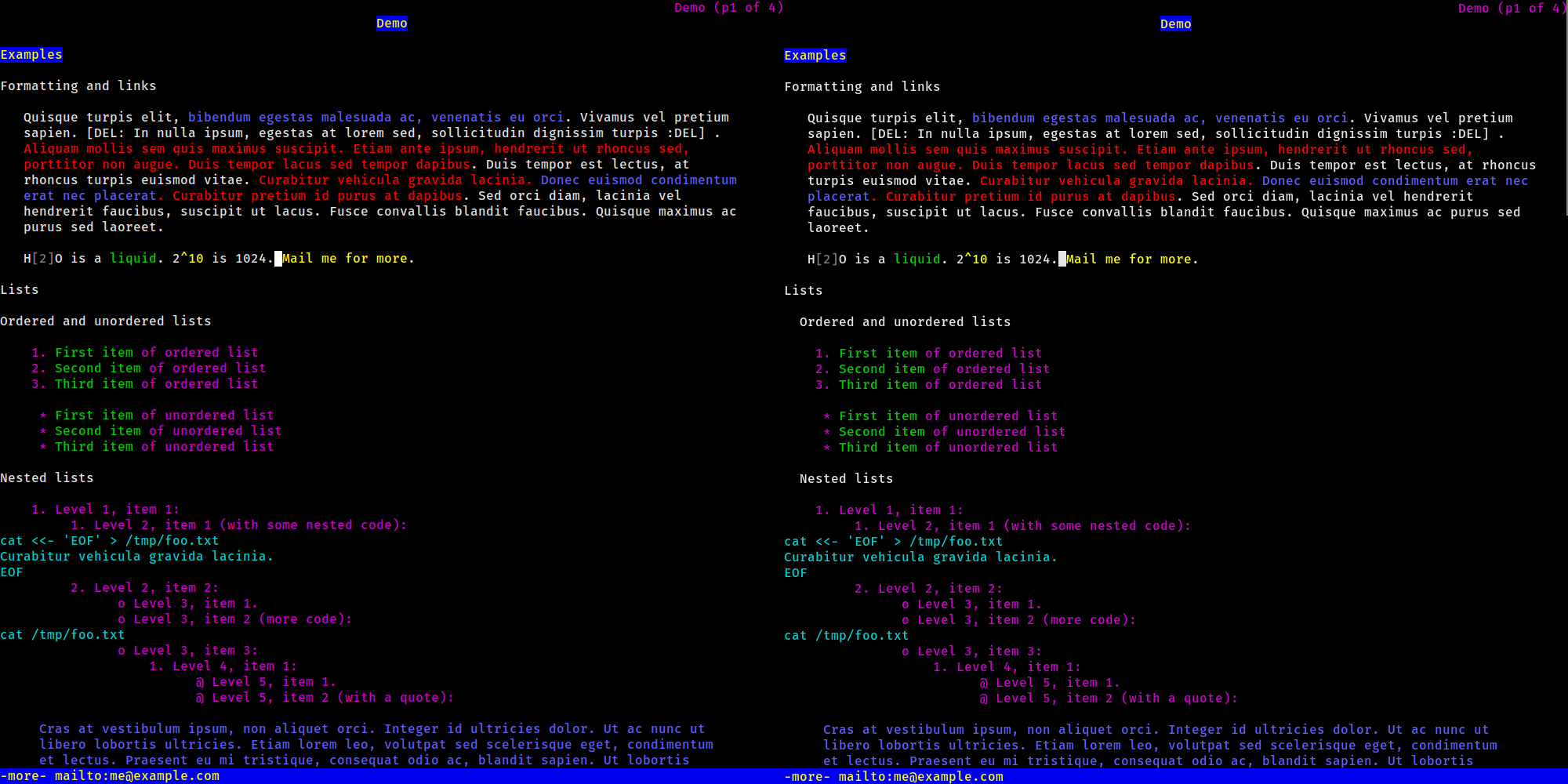
Screenshot
You can see a comparison between Lynx running in a terminal (left) and Firefox (right), both displaying the demo page:
Visit the demo page to see what a full-fledged HTML document (including tables, lists, images, etc.) looks like when using the theme with both CSS and JavaScript tweaks.